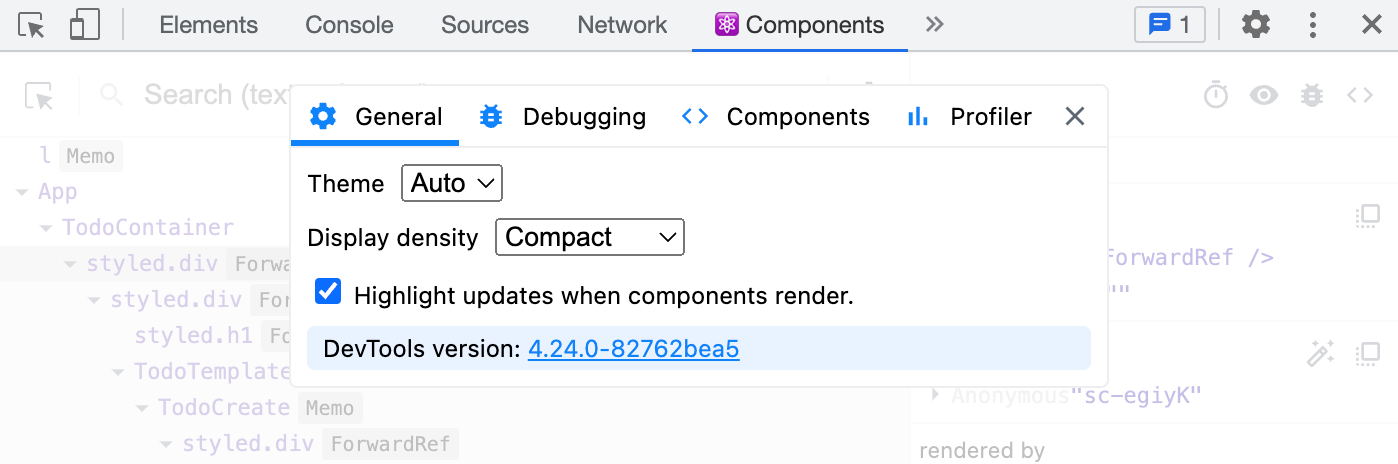
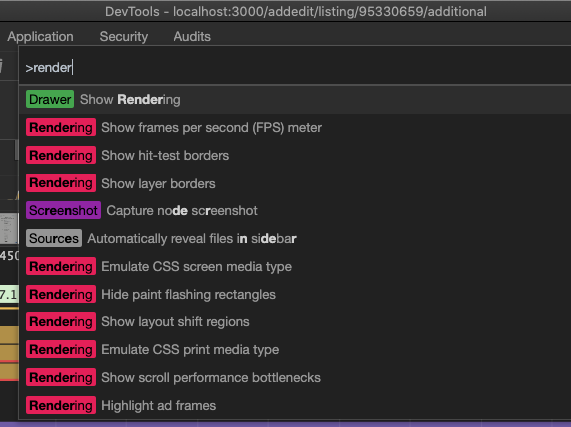
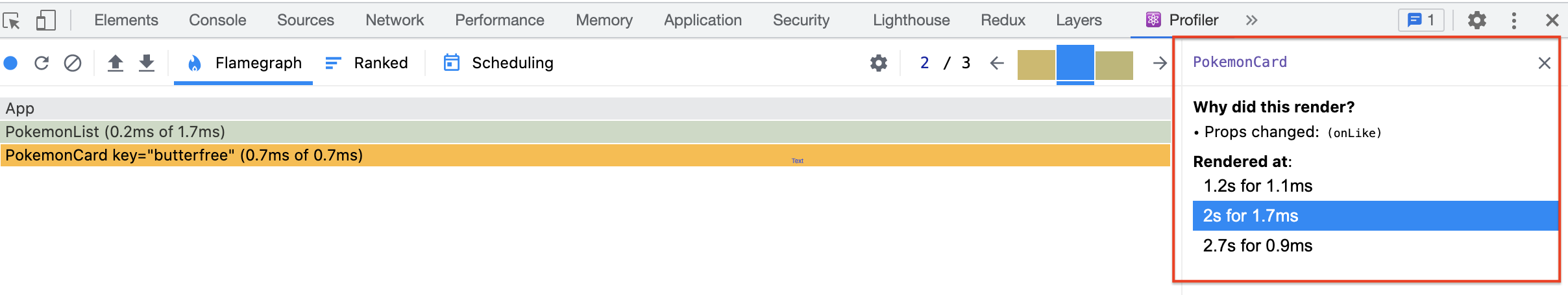
Bug: React devtools "highlight updates when components render" and profiler output not matching when using memo · Issue #19778 · facebook/react · GitHub

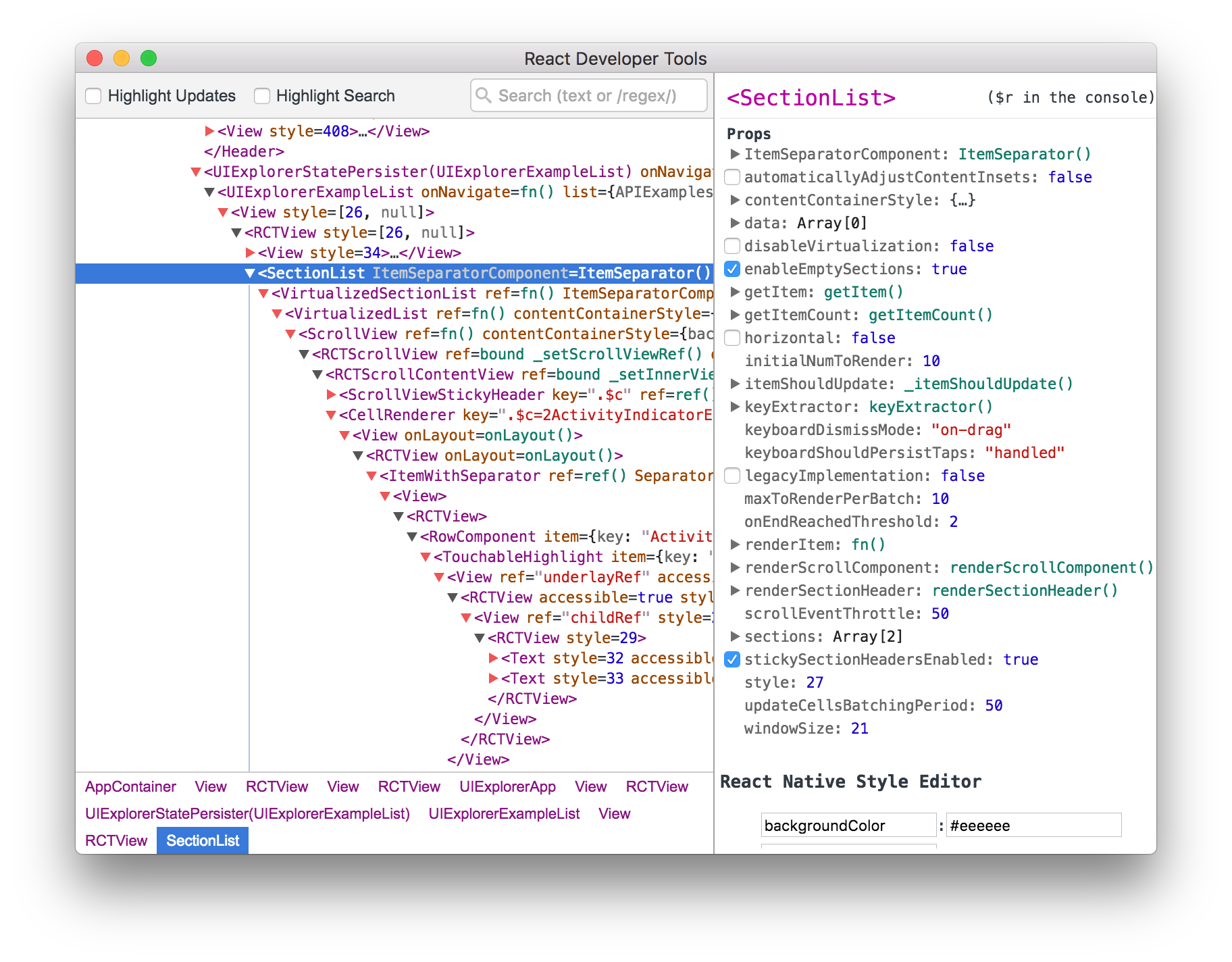
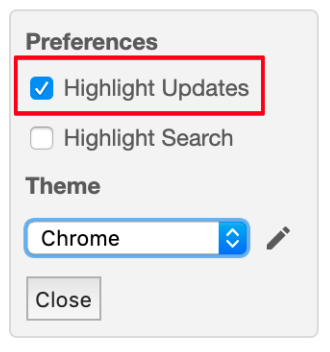
Ο χρήστης дэн στο Twitter: "Did you know that React DevTools “Highlight Updates” feature correctly highlights only re-rendered components with React 16? Handy for tracking wasted re-renders! https://t.co/Pjc44YvZO1 https://t.co/s2gKvB1xGl" / Twitter

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium