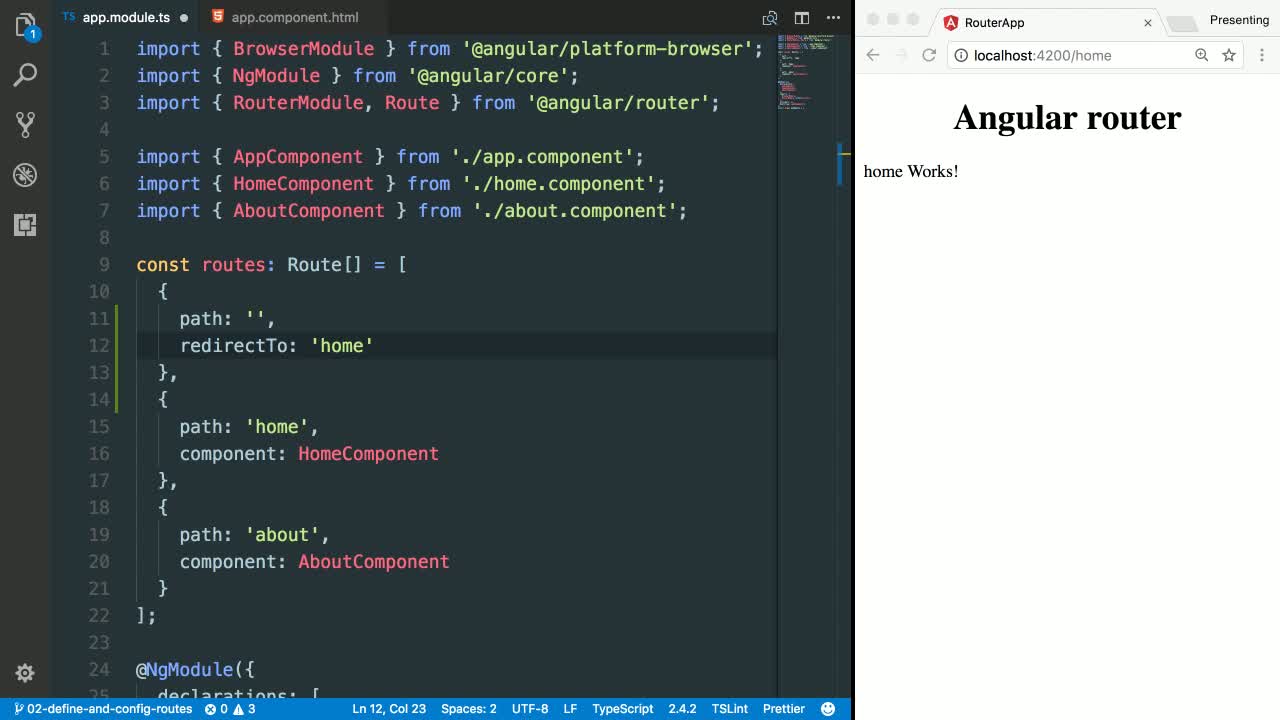
38: redirectTo another route in Angular 14 Application | redirectTo & pathMatch in Angular - YouTube
CanActivate not called on redirectTo router rule; but no error either · Issue #18605 · angular/angular · GitHub

angular - What is proper way to redirect to page after successful login with Auth0? - Stack Overflow