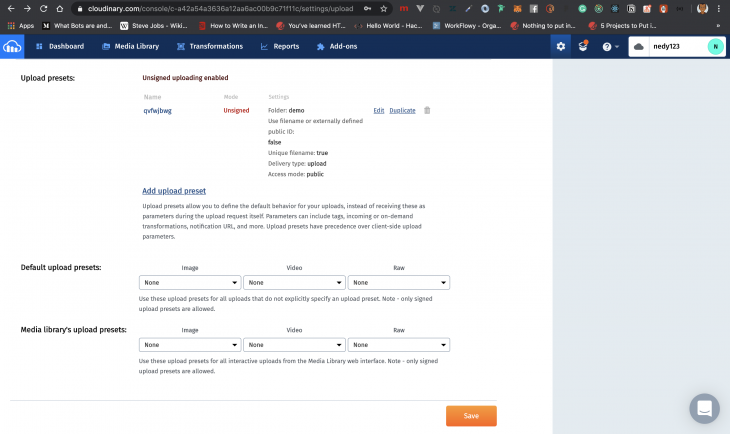
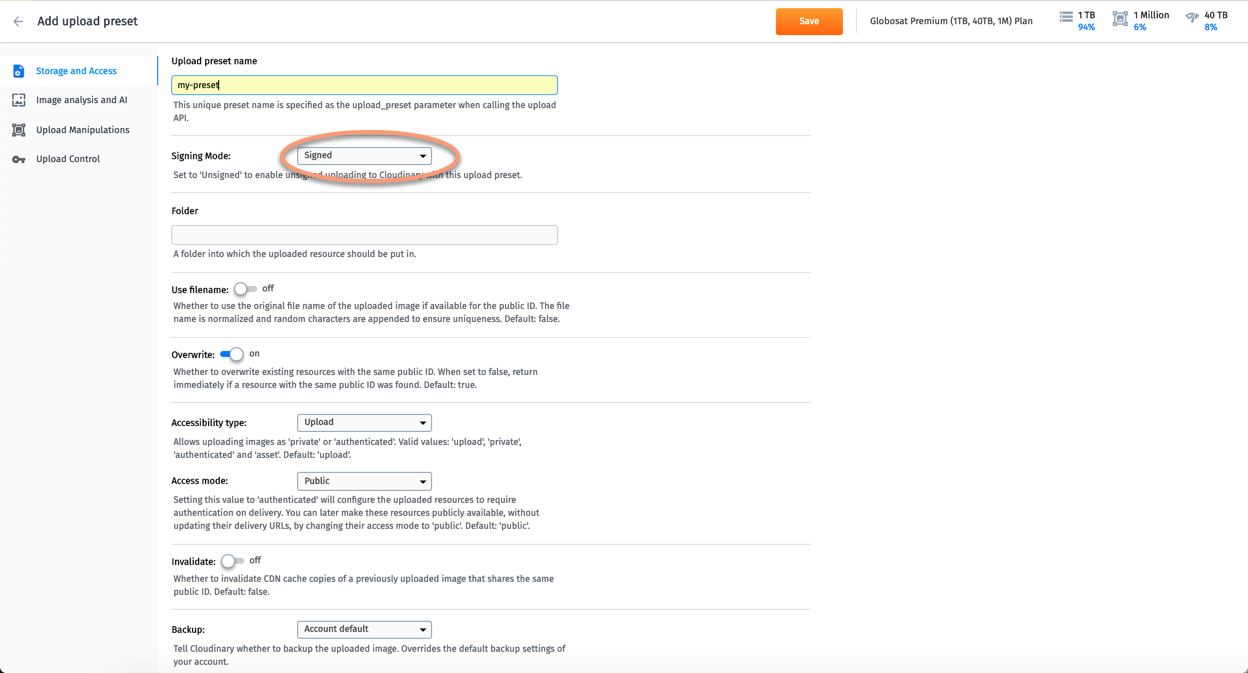
Save files to a specific folder when uploading with the Cloudinary component - Resources - Kodular Community
GitHub - VerdeCircle/strapi-provider-upload-cloudinary-folderoptions: an extension of the strapi-provider-upload-cloudinary that allows for a default_folder option in the config as well as using the file name to define folder structure.

Save files to a specific folder when uploading with the Cloudinary component - Resources - Kodular Community

Save files to a specific folder when uploading with the Cloudinary component - Resources - Kodular Community