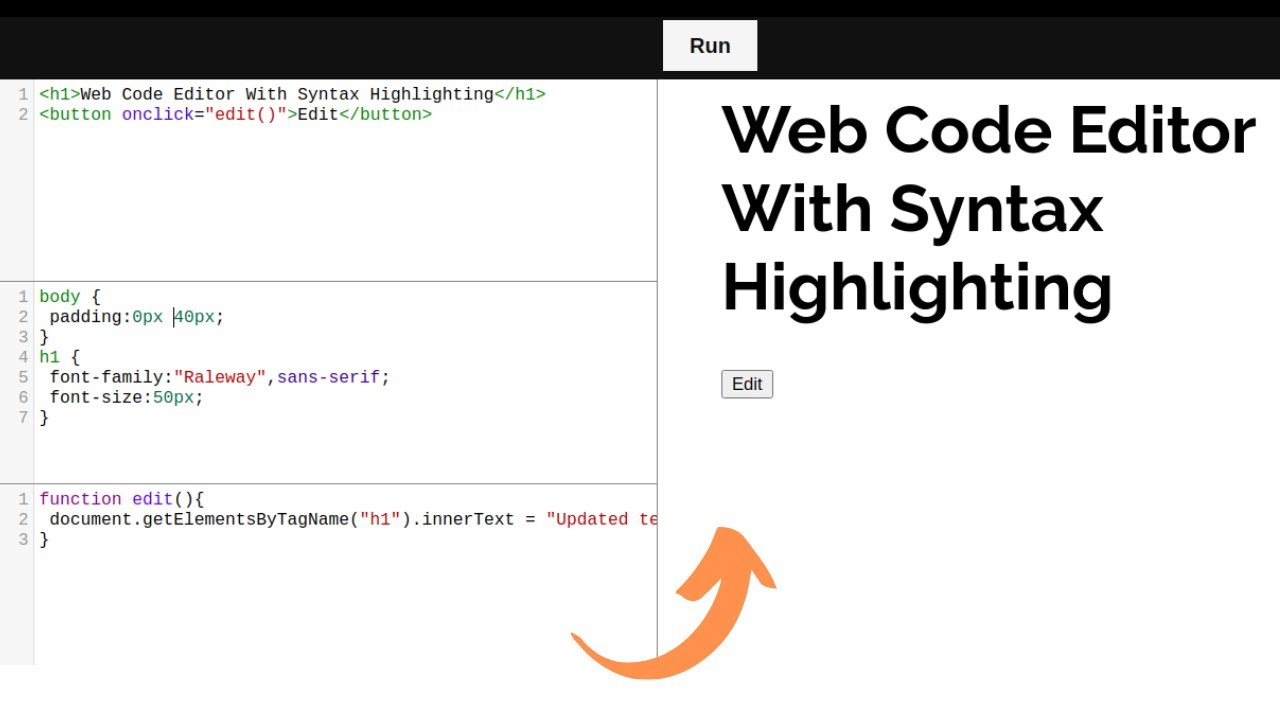
tmssoftware on Twitter: "A versatile text editor with flexible syntax highlighting for your Delphi web applications! Read more about "CodeMirror": https://t.co/5z7XZScACc #delphi #developers #development #blog https://t.co/6nnVaqEZte" / Twitter

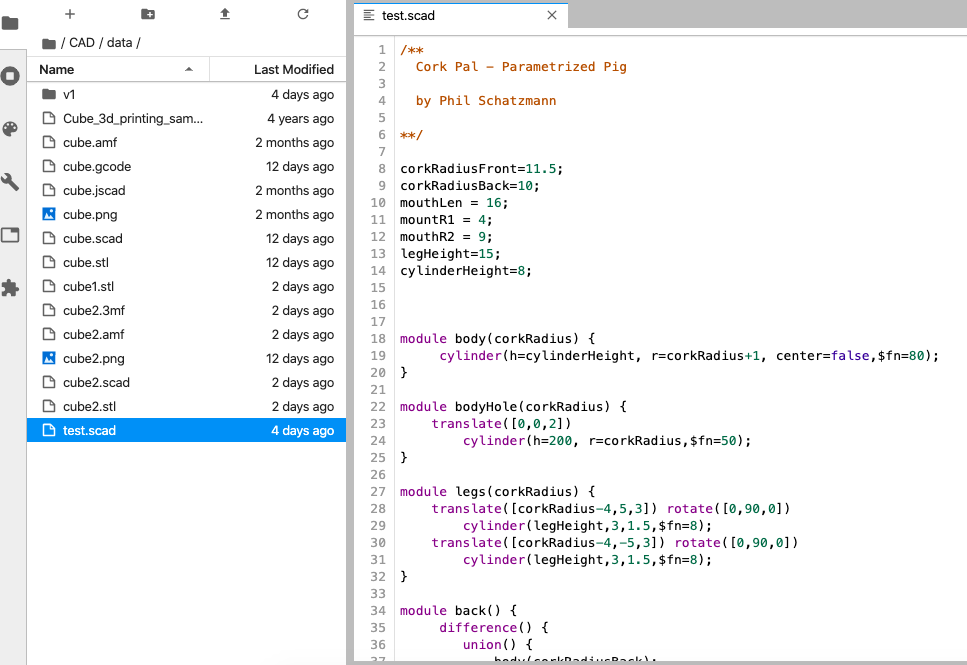
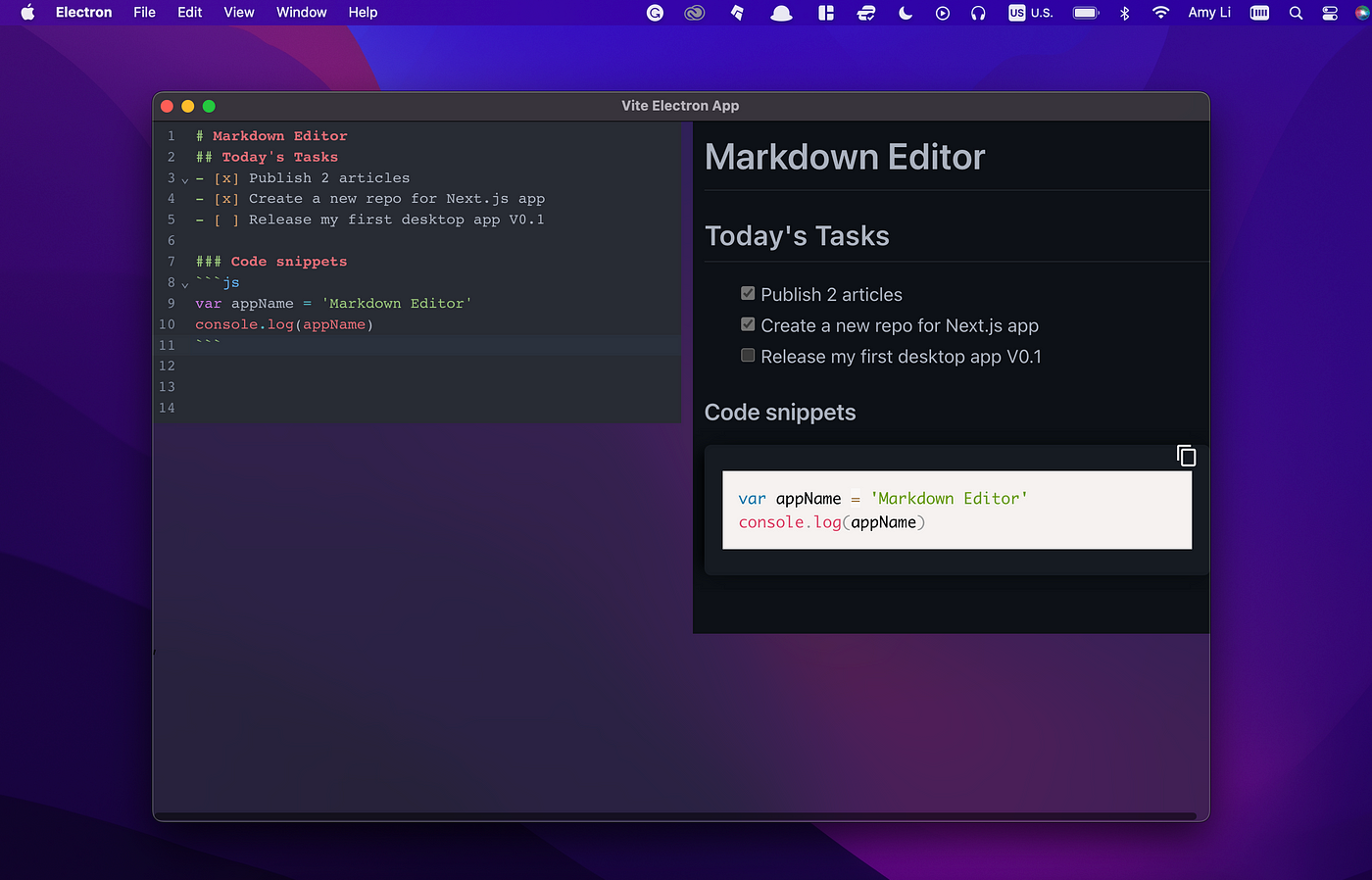
Build a Markdown Editor Using Electron, ReactJS, Vite, CodeMirror, and Remark | by Amy Li | Level Up Coding













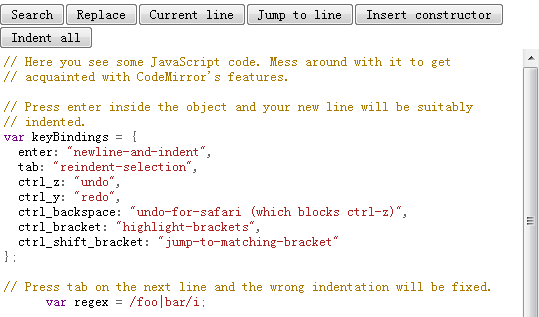
![plugin:codemirror [DokuWiki] plugin:codemirror [DokuWiki]](https://www.dokuwiki.org/lib/exe/fetch.php?tok=abbcb9&media=https%3A%2F%2Fgitlab.com%2Falbertgasset%2Fdokuwiki-plugin-codemirror%2Fraw%2Fmaster%2Fscreenshot.png)