html - CSS grid repeat columns auto-fill and minmax doesn't make all columns te same size - Stack Overflow

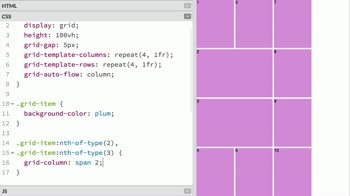
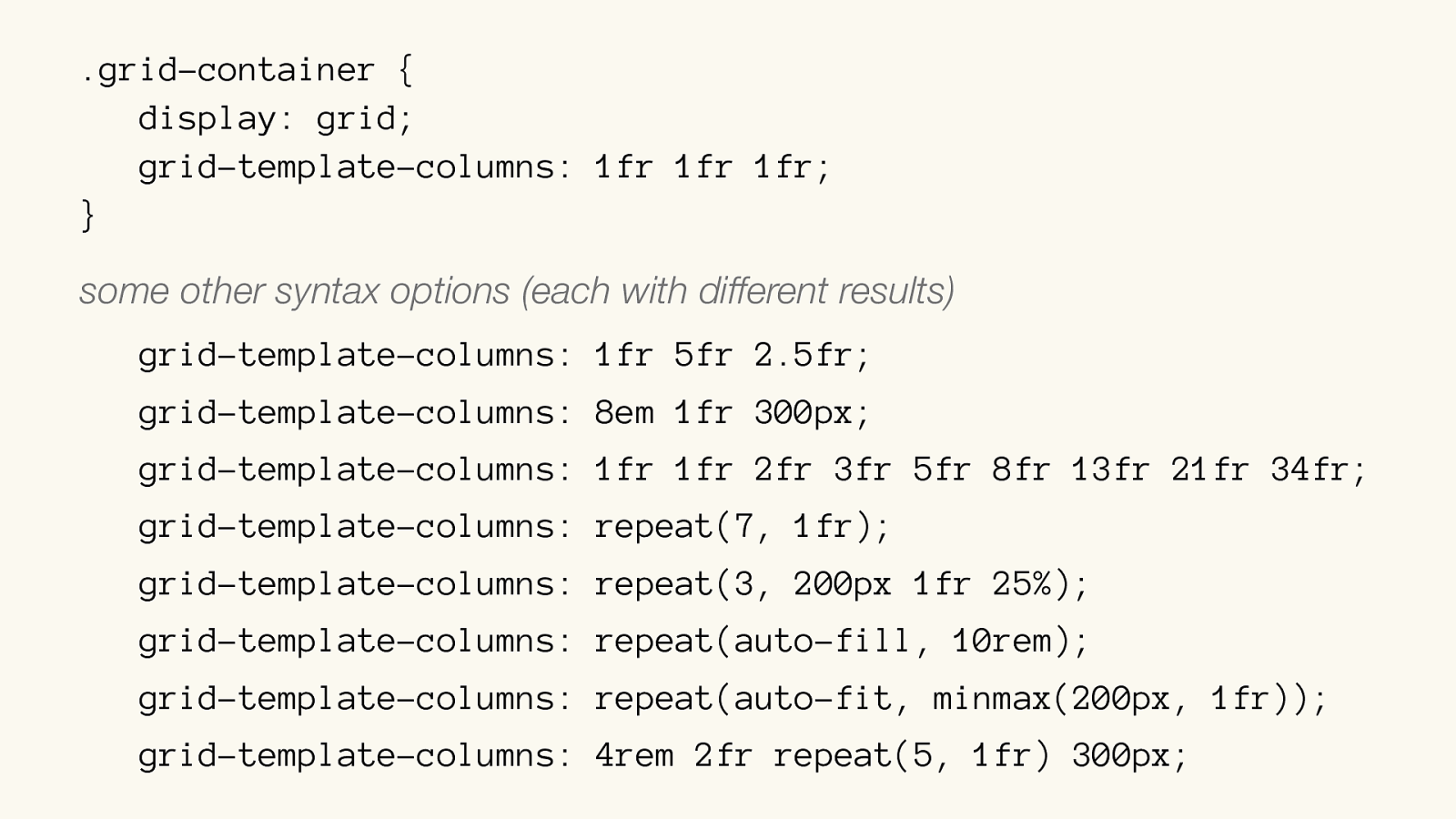
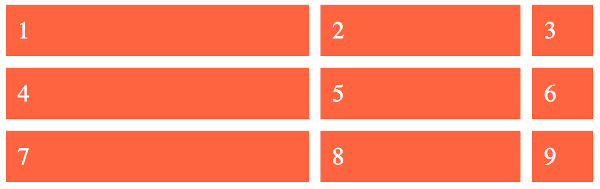
Pratham on Twitter: "As you can see, there is a lot of repeated code in grid -template-columns: 200px 200px 200px 200px 200px; Instead of this, we can use the repeat function: `grid-template-columns: repeat(5,