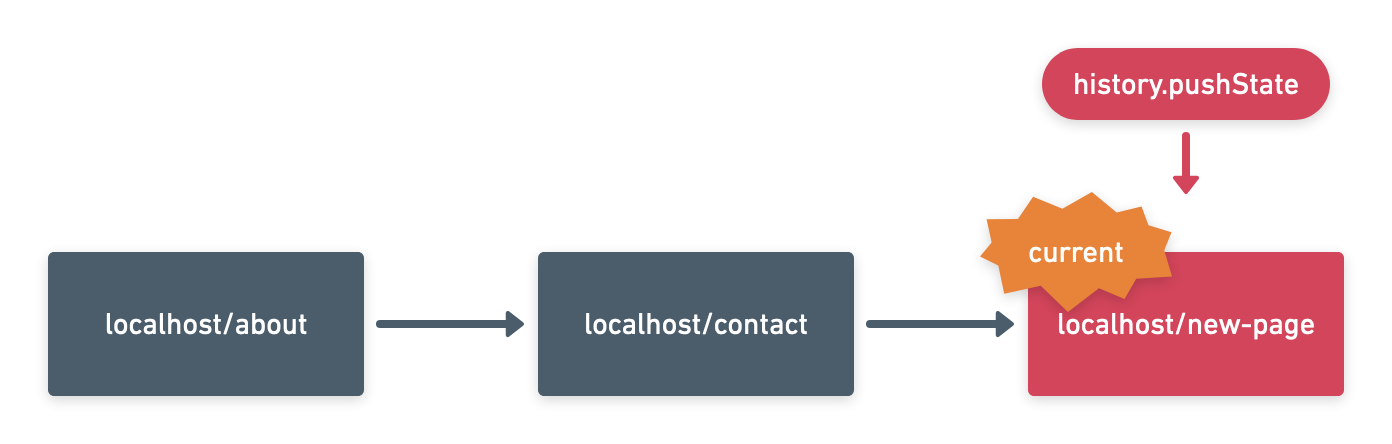
Uncaught DOMException: Failed to execute 'pushState' on 'History' · Issue #6533 · remix-run/react-router · GitHub

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

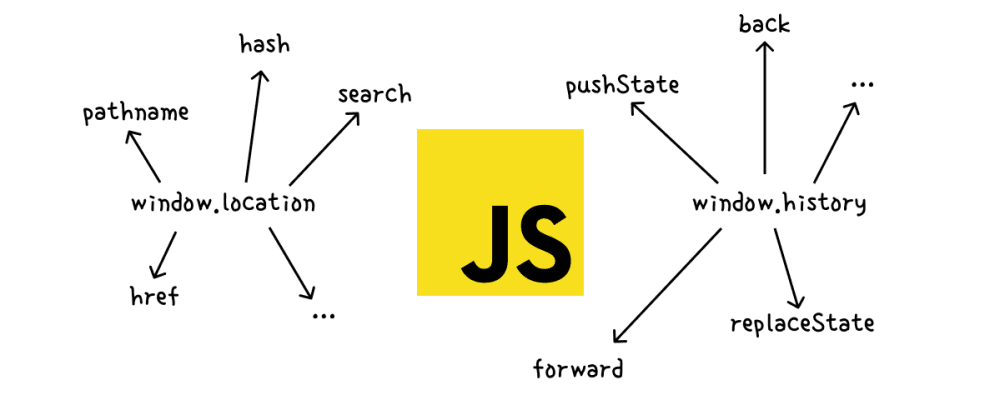
Is there reason that prohibit from controling window.history.pushState directly in React Router? · remix-run react-router · Discussion #9365 · GitHub
Uncaught DOMException: Failed to execute 'pushState' on 'History' · Issue #6533 · remix-run/react-router · GitHub

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English










,w_1100/fl_layer_apply,y_-30/bo_2px_solid_white,fl_text_no_trim,h_126,l_twitter_name:tylermcginnis,r_max,w_126/fl_layer_apply,g_south_west,x_385,y_72/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply,g_south_west,x_552,y_136/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply,g_south_west,x_610,y_135/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_31:3%20minute%20read/fl_layer_apply,g_south_west,x_554,y_93/c_fill,g_north,h_630,w_1200/og-social-bg.png)