
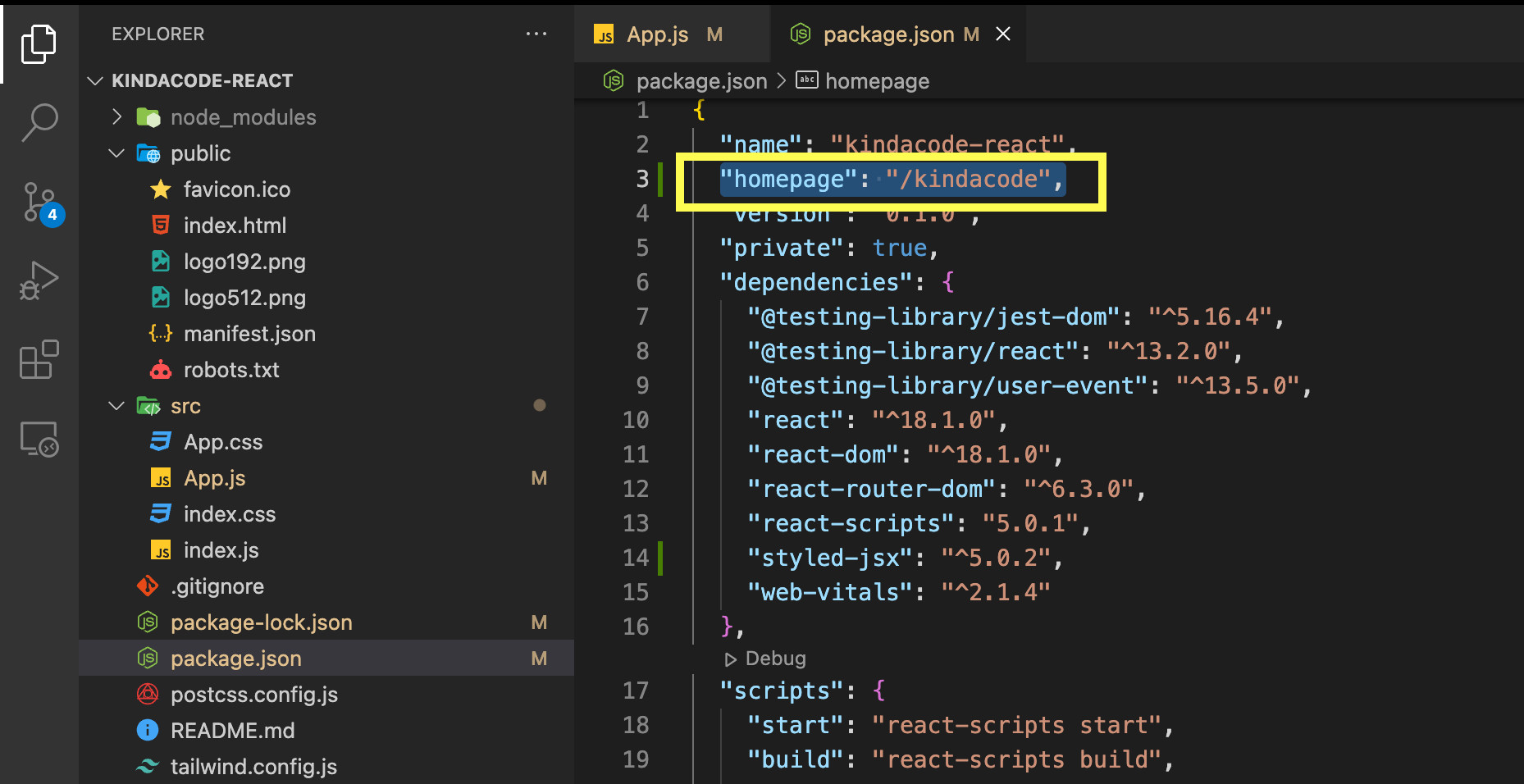
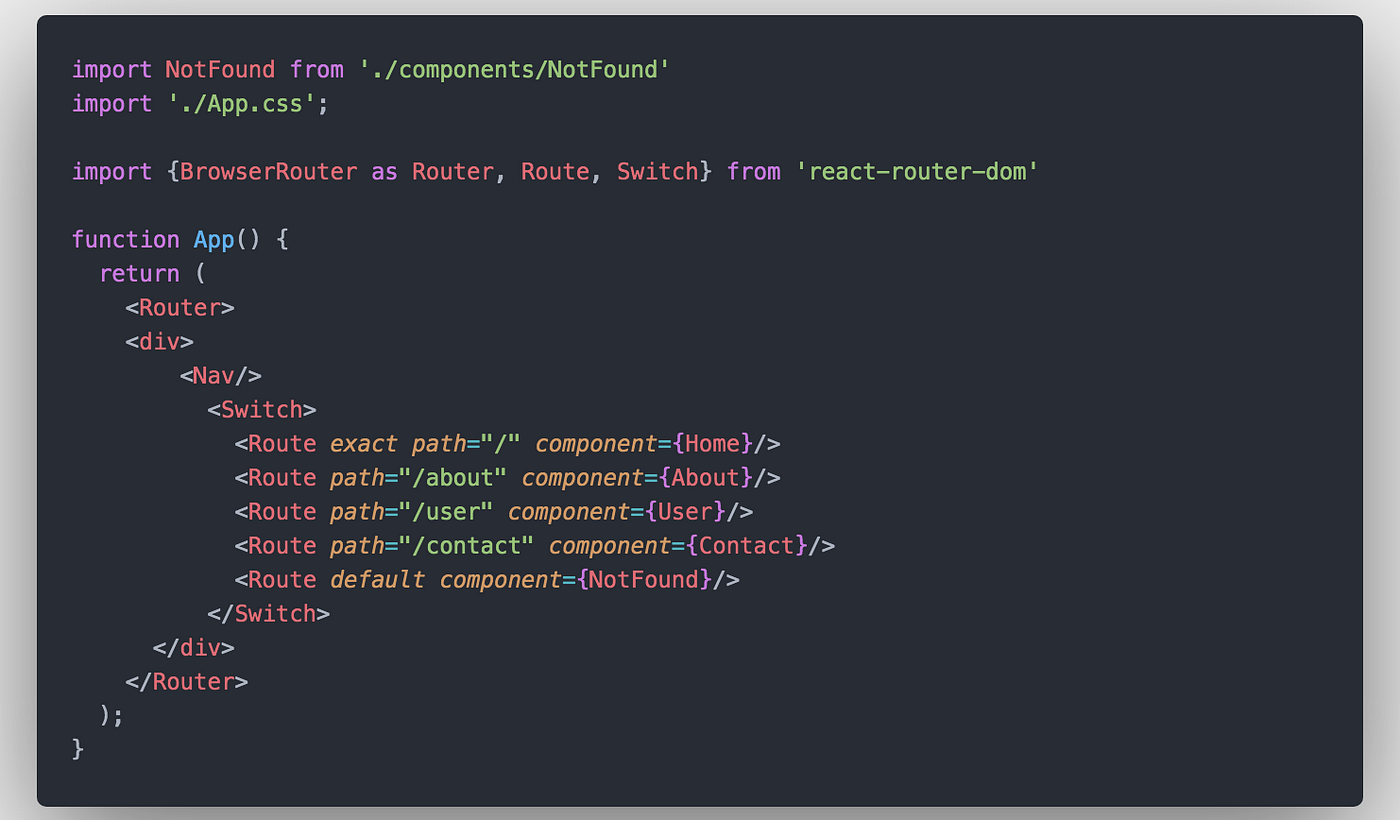
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium
Default route nested in anonymous route no longer working · Issue #1939 · remix-run/react-router · GitHub

4 | React Router 6 | Relative Path | Default Route | useNavigate | useLocate | Code Malayalam - YouTube