
reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

reactjs - Ionic/React/TypeScript,using react-router history.push, history.replace and history.goBack Animation triggers twice - Stack Overflow



















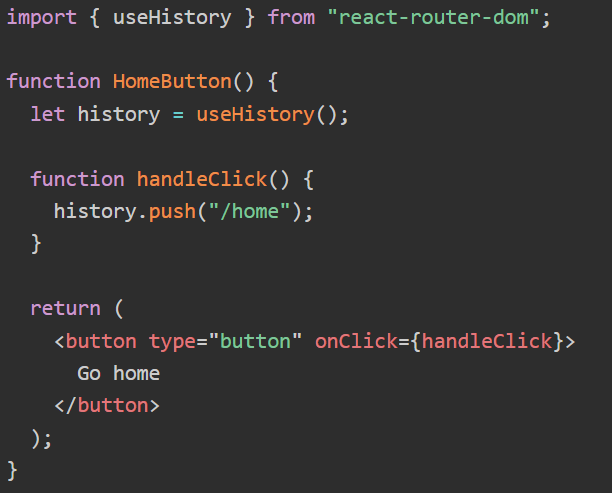
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)

