
GitHub - 24ark/react-native-step-indicator: A simple react-native implementation of step indicator widget compatible with the ViewPager and ListView.
GitHub - pierreericgarcia/react-step-progress-bar: A library to create stunning progress bars with steps in React 🌡

GitHub - 24ark/react-native-step-indicator: A simple react-native implementation of step indicator widget compatible with the ViewPager and ListView.





















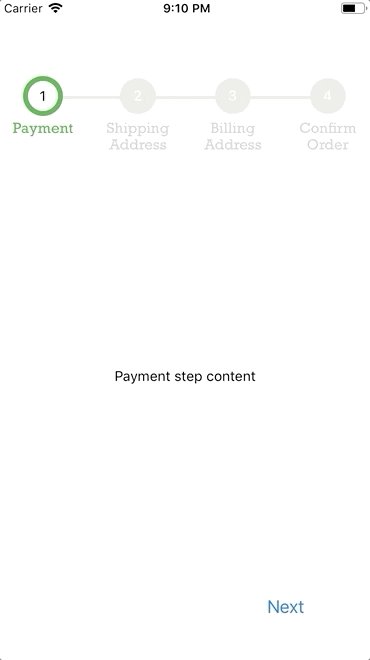
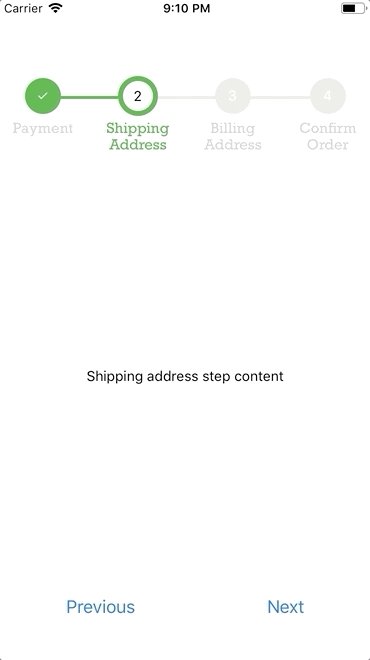
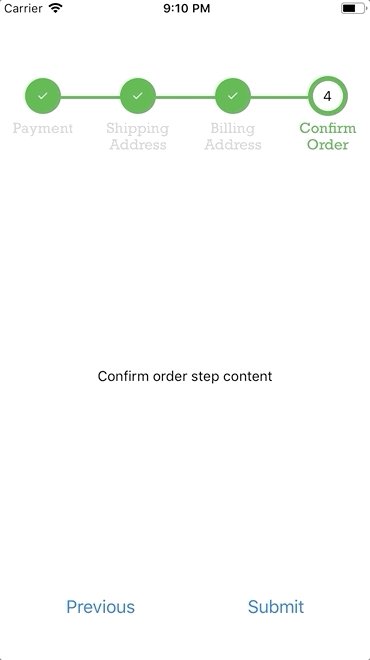
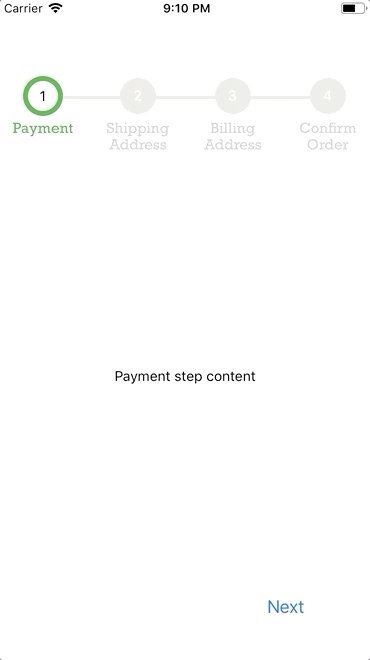
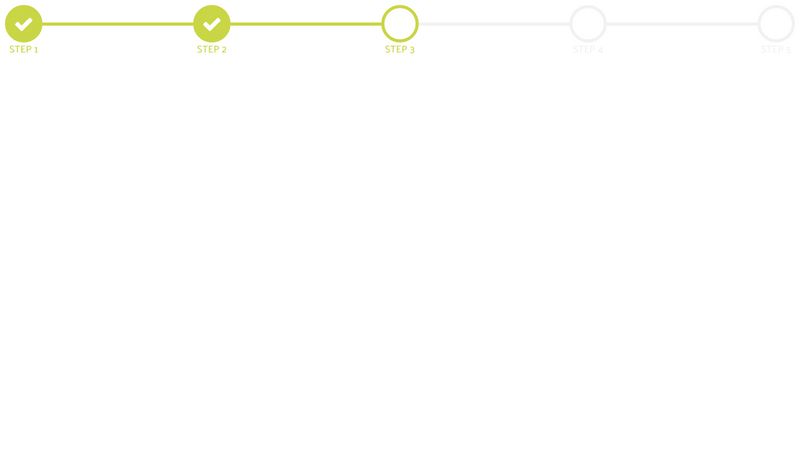
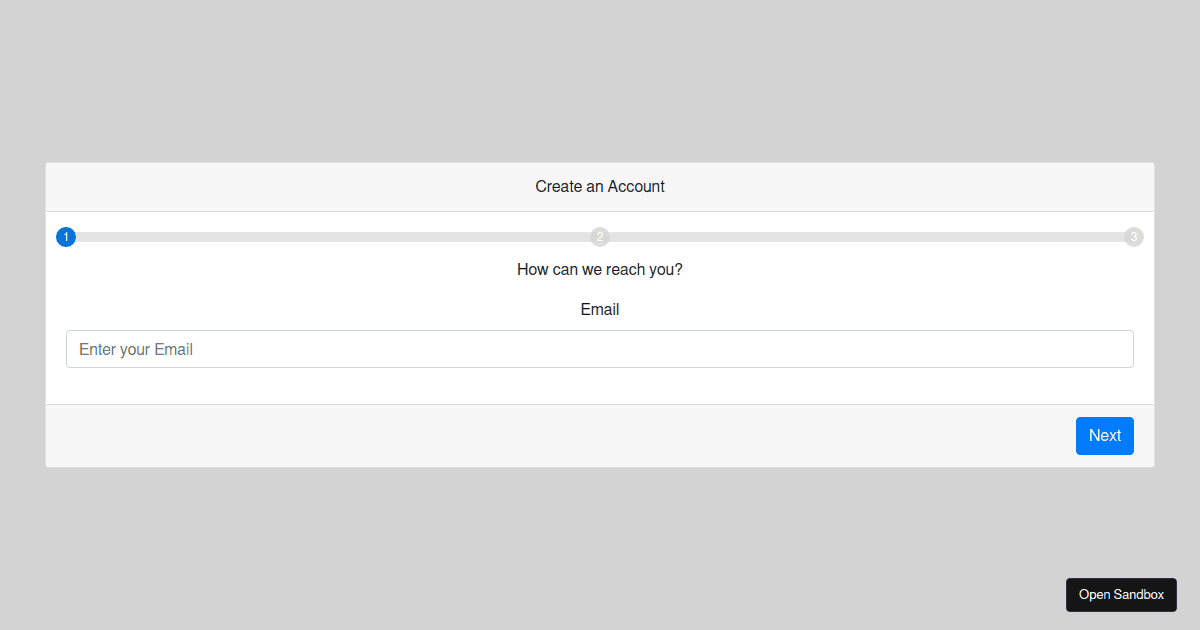
![Create a Customizable Progress Steps Component in ReactJS [Step by Step] Create a Customizable Progress Steps Component in ReactJS [Step by Step]](https://www.codevertiser.com/static/002b80bd6489843c7548265c6bffa1ee/120f1/progress-steps-cover.png)