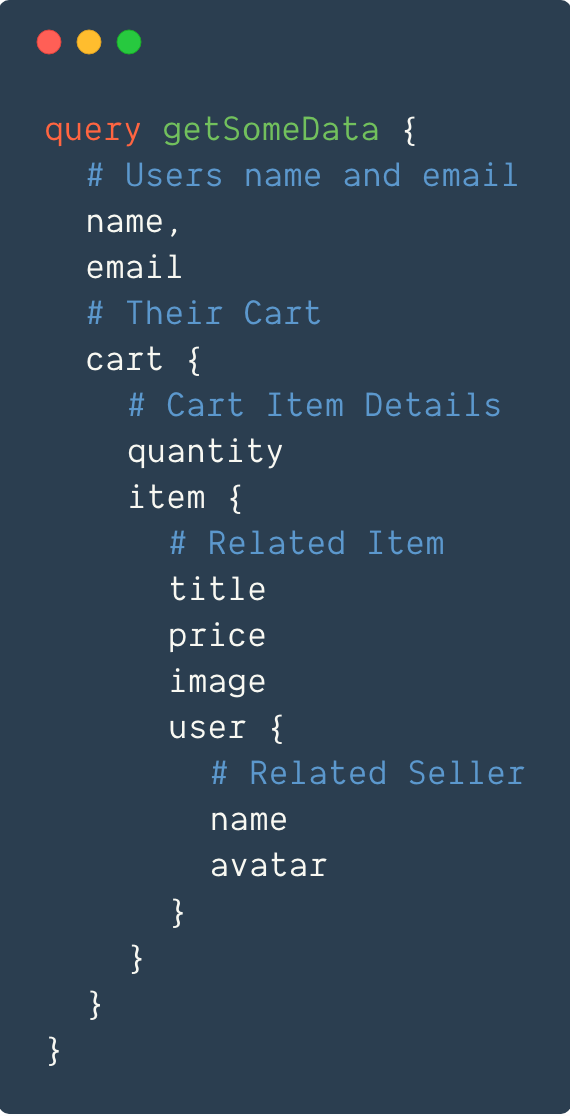
Wes Bos on Twitter: "On the same thread, you can make GraphQL requests in Vanilla JS. It's just a string at the end of the day! https://t.co/jK3vl2P003" / Twitter
GitHub - henryzarza/advanced-react-course: Solutions for Full Stack Advanced React and GraphQL course by Wes Bos
GitHub - wesbos/Advanced-React: Starter Files and Solutions for Full Stack Advanced React and GraphQL

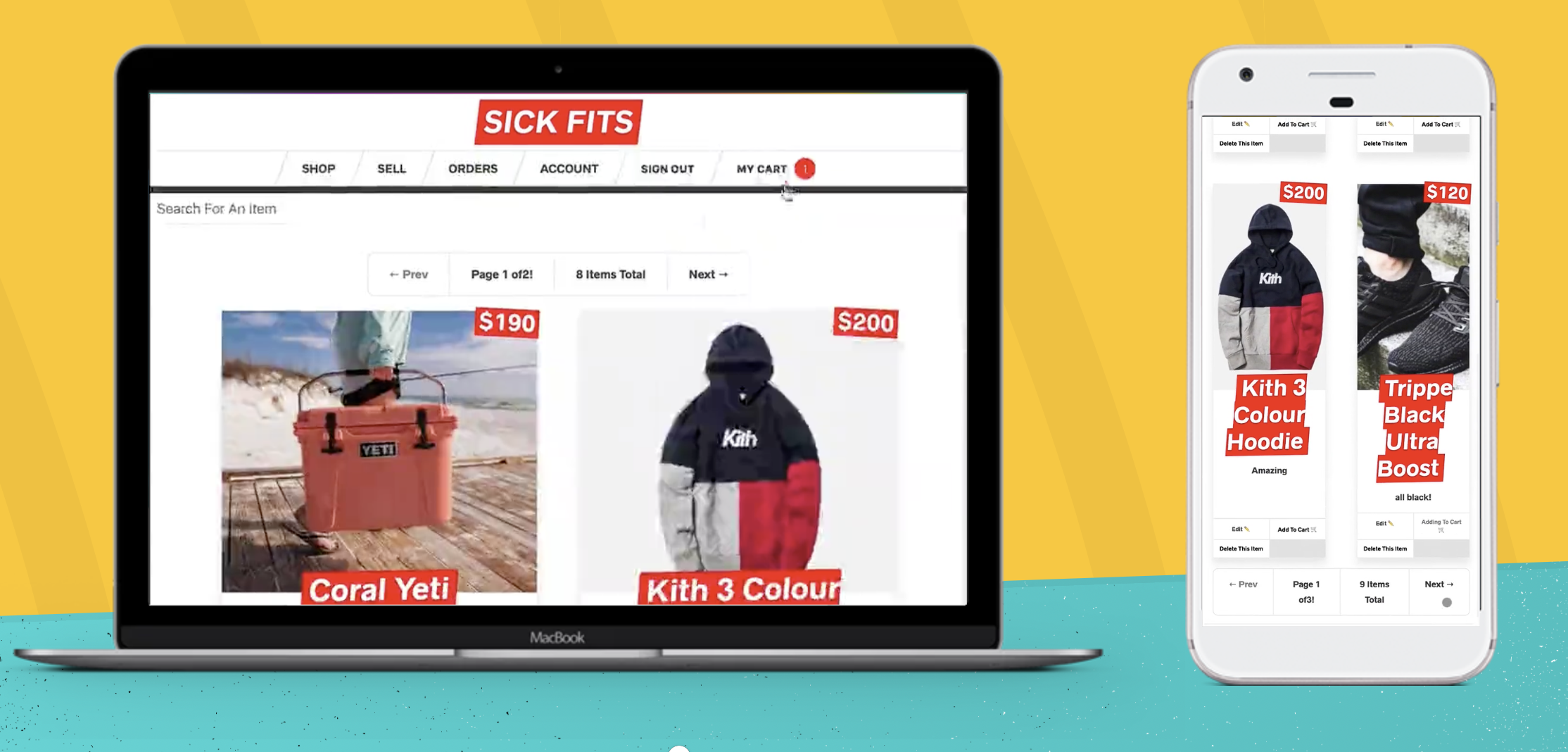
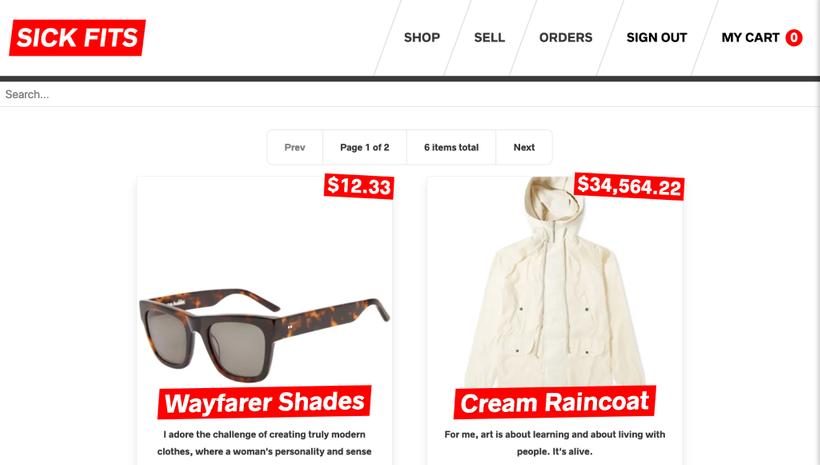
Wes Bos - My latest course on Fullstack Advanced React and GraphQL is out! Together we will build an online store with React.js and GraphQL. Check out AdvancedReact.com for details - grab












![WesBos] Master Gatsby (Master Package) Free Download WesBos] Master Gatsby (Master Package) Free Download](https://courseclub.me/wp-content/uploads/2020/12/65645545.png)