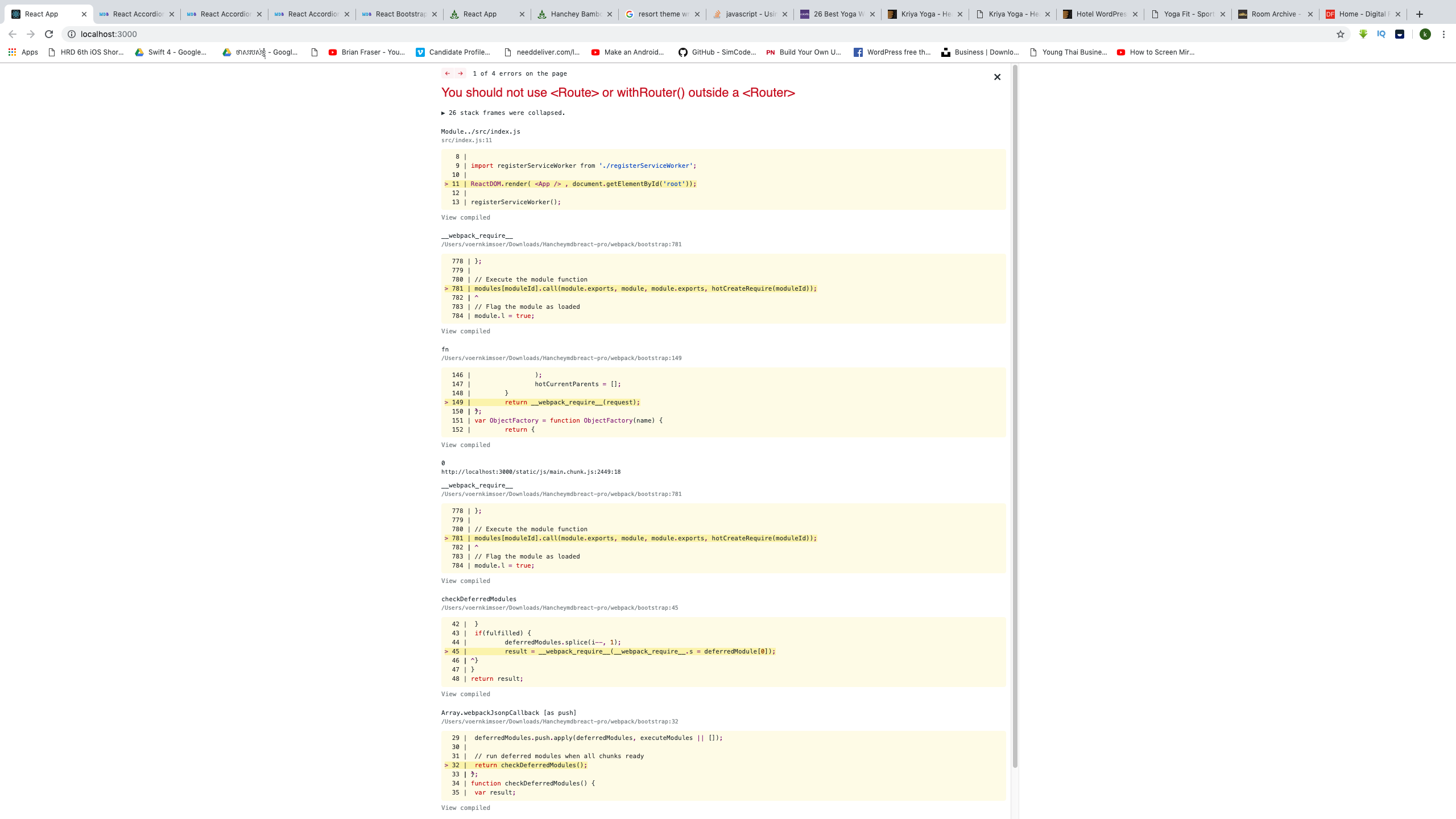
Error: Invariant failed: You should not use <Route> outside a <Router> · Issue #3078 · marmelab/react-admin · GitHub

Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium